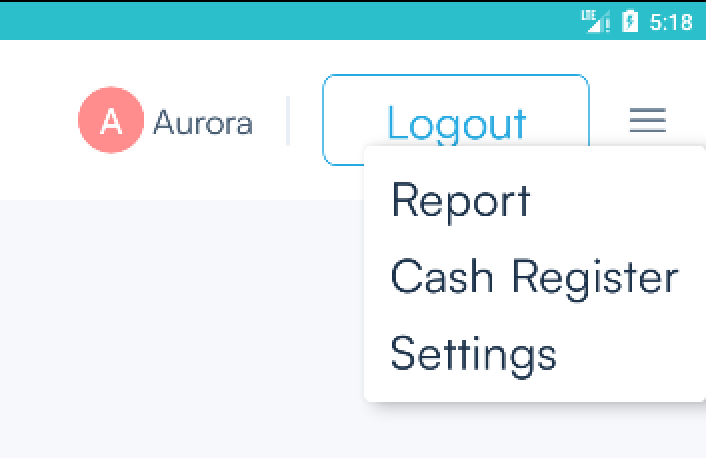
Hello Guys, kali ini kita akan membuat menu popup dengan sedikit perbedaan. Biasanya menu popup digunakan ketika ada action more dan menempel pada toolbar. Namun kali ini sedikit ada perbedaan karena dia tidak menempel pada toolbar melainkan menempel pada sebuah button. Selain itu kita akan melakukan sedikit custom misalnya mengubah font, size dan sebagainya.

Untuk menampilkan menu seperti diatas, kalian bisa menggunakan menu popup seperti code berikut ini :
binding.btnLogout.setOnClickListener {
val wrapper: Context = ContextThemeWrapper(this, com.core.core.R.style.PopupMenu)
val popupMenu = PopupMenu(wrapper, it)
popupMenu.inflate(R.menu.menu_logout)
popupMenu.setOnMenuItemClickListener { menuItem ->
when (menuItem.itemId) {
R.id.menu_end_of_shift -> {
true
}
//... other action
else -> false
}
}
popupMenu.show()
}Jangan lupa untuk menambahkan file menu_logout pada folder Res/menu, jika folder belum tersedia. Kamu bisa tambahkan sendiri ya
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_end_of_shift"
android:title="End of shift" />
<item
android:id="@+id/menu_end_of_day"
android:title="End of Day" />
</menu>Untuk mengubah style, tambahkan seperti yang ada di com.core.core.R.style.PopupMenu pada folder Res/values/styles.xml
<style name="PopupMenu" parent="Widget.AppCompat.PopupMenu">
<item name="android:fontFamily">@font/satoshi_regular</item>
<item name="android:textColor">@color/neutral_grey_800</item>
<item name="android:textSize">@dimen/_16sp</item>
<item name="lineHeight">@dimen/_24sp</item>
</style>Dapat kamu lihat, bahwa disini kita melakukan perubahaan terkait nama, warna, size dan space font. Tentu saja kamu masih bisa melakukan custom hal yang lain misalnya mengganti background.
Bagaimana? cukup mudah bukan?
Semoga bermanfaat